Glyph Scaling allows the InDesign Paragraph Composer an extra variable to play with in determining an aesthetically pleasing set of line breaks and hyphenations for each paragraph. But on low resolution output devices (such as publish-on-demand laser printing systems) this can produce noticeable changes in the widths of vertical strokes in glyphs. Be warned.
On a recent book project I decided to use Glyph Scaling as a justification parameter in addition to my long-standing practice of allowing subtle letter-spacing adjustments, and of course basic word-spacing adjustment.
As far as possible I like to keep a consistent baseline for the last line of each page in a book — i.e. to have full text-frames on each page. This of course happens by default if a paragraph breaks cleanly across a page boundary or if a paragraph ends precisely on the last line of a page.
But there are many pages where this does not occur because:
- Breaking the paragraph so as to fill the text-frame would produce an orphan line at the end of the page or a widow line on the following page.
- A heading falls close to the page boundary causing it to be taken over to the next page and leaving a number of empty lines at the end of the preceding page.
Unfortunately InDesign is not smart enough to find solutions for these problems on its own, and requires some manual assistance.
One way is to create styles for “tighter” and “looser” versions of frequently occurring text paragraph styles. One can then look for paragraphs which have, for example, very few words on the last line. These are candidates for being tightened up and made one line shorter. Similarly, paragraphs with almost-full last lines are candidates for being loosened, thus making them one line longer.
In this way it’s possible to move the position of a page-break a few lines forwards or backwards in the text to where an aesthetically pleasing page break occurs which also fills the text-frame without widows or orphans.
The trick with this is to make the process invisible to the reader. How can one tighten or loosen a paragraph without ending up with very wide or very squashed word spacing?
Adding subtle, variable letterspacing can make a big difference to the overall length of the text in a paragraph — easily adding or subtracting a line to the paragraph’s vertical measure. But too much letterspacing becomes noticeable (anybody remember old newspapers with narrow columns?).
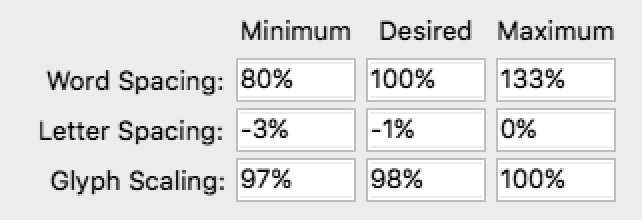
Enter the possibility of using subtle changes to the widths of glyphs as an additional justification parameter. This provides a third degree of freedom to the paragraph composer. As an example, in a recent book project I created a “Normal tighter” style with the following justification parameters:

Let’s look at what these settings do.
- Word Spacing: the Minimum word spacing is less than that for a normal paragraph. This allows words to be squashed together just a little more in this paragraph. But too close and it becomes difficult to read.
- Letter Spacing: Subtle negative letterspacing of –1% pushes together all the glyphs in the paragraph very slightly. In addition we are permitting the paragraph composer to push the glyphs even closer together (–3%) if required to optimise the paragraph line breaks.
- Glyph Scaling: In a normal paragraph the desired glyph width is 100%. Here it has been set at 98% — making each glyph in the paragraph fractionally narrower. And if need be we are allowing the paragraph composer to scale the glyphs a bit more to 97% of their normal width.
Giving the paragraph composer all these extra degrees of freedom to squash and stretch the content in a paragraph makes more paragraphs eligible for adding or subtracting a line or two — resulting in fewer pages with under-full text boxes.
So, what’s the downside?
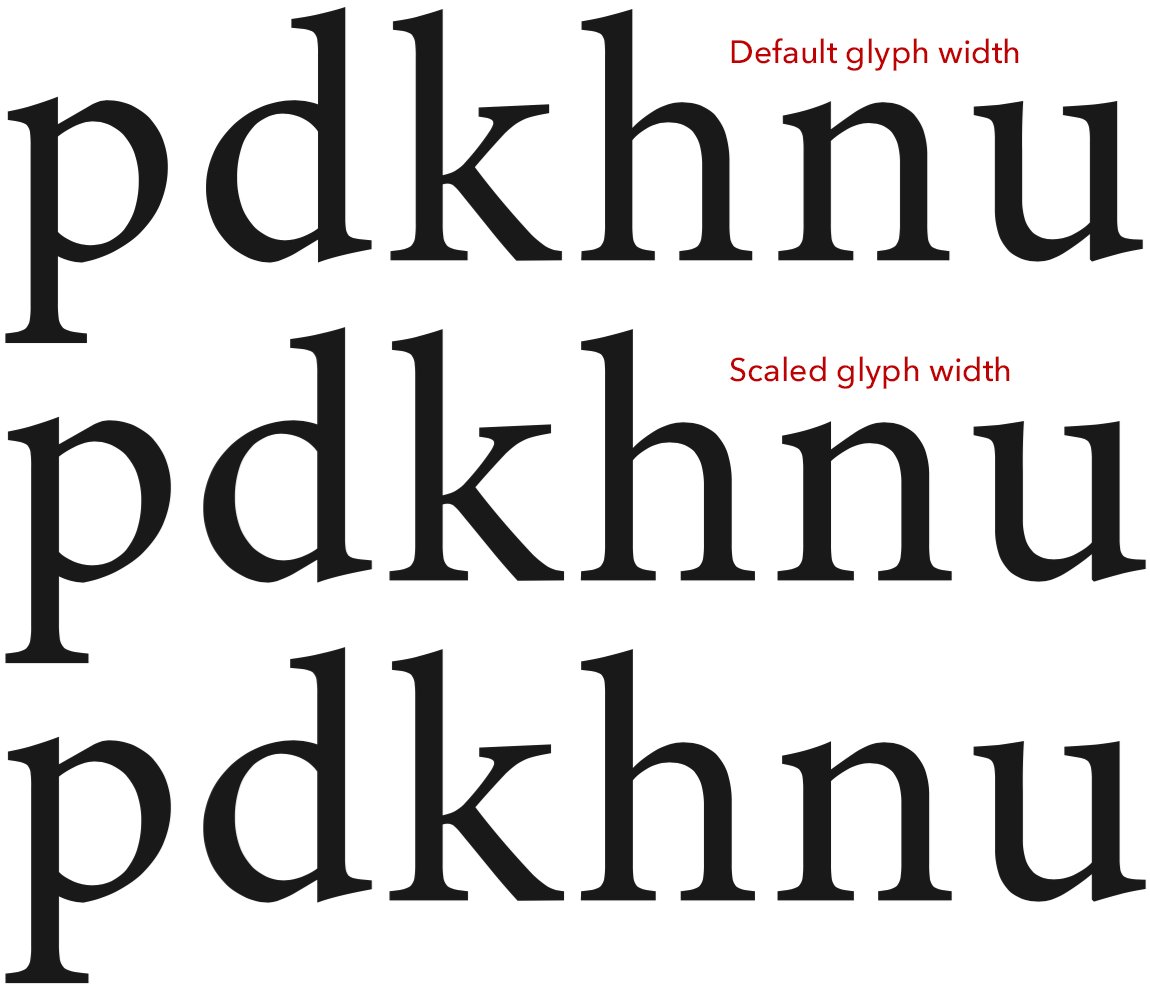
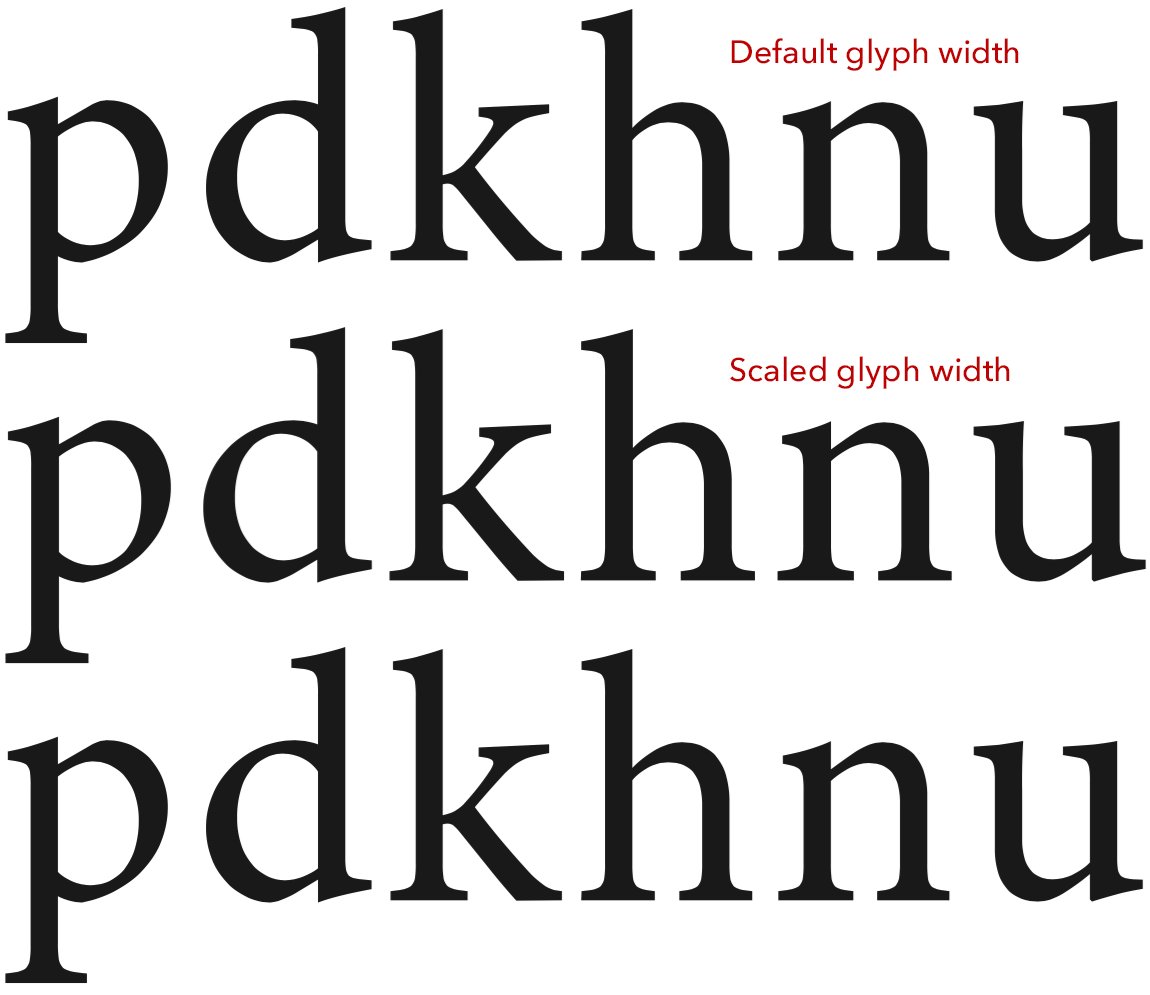
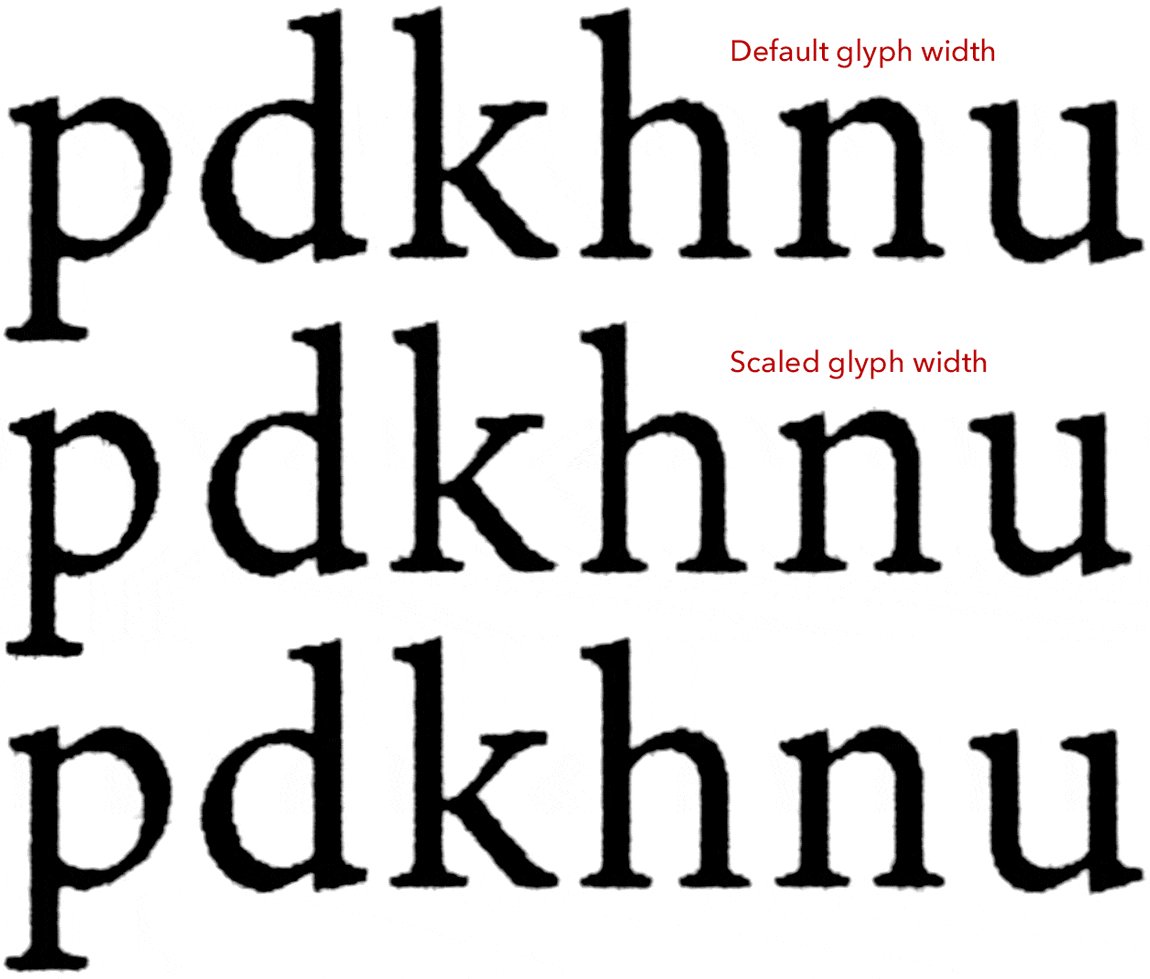
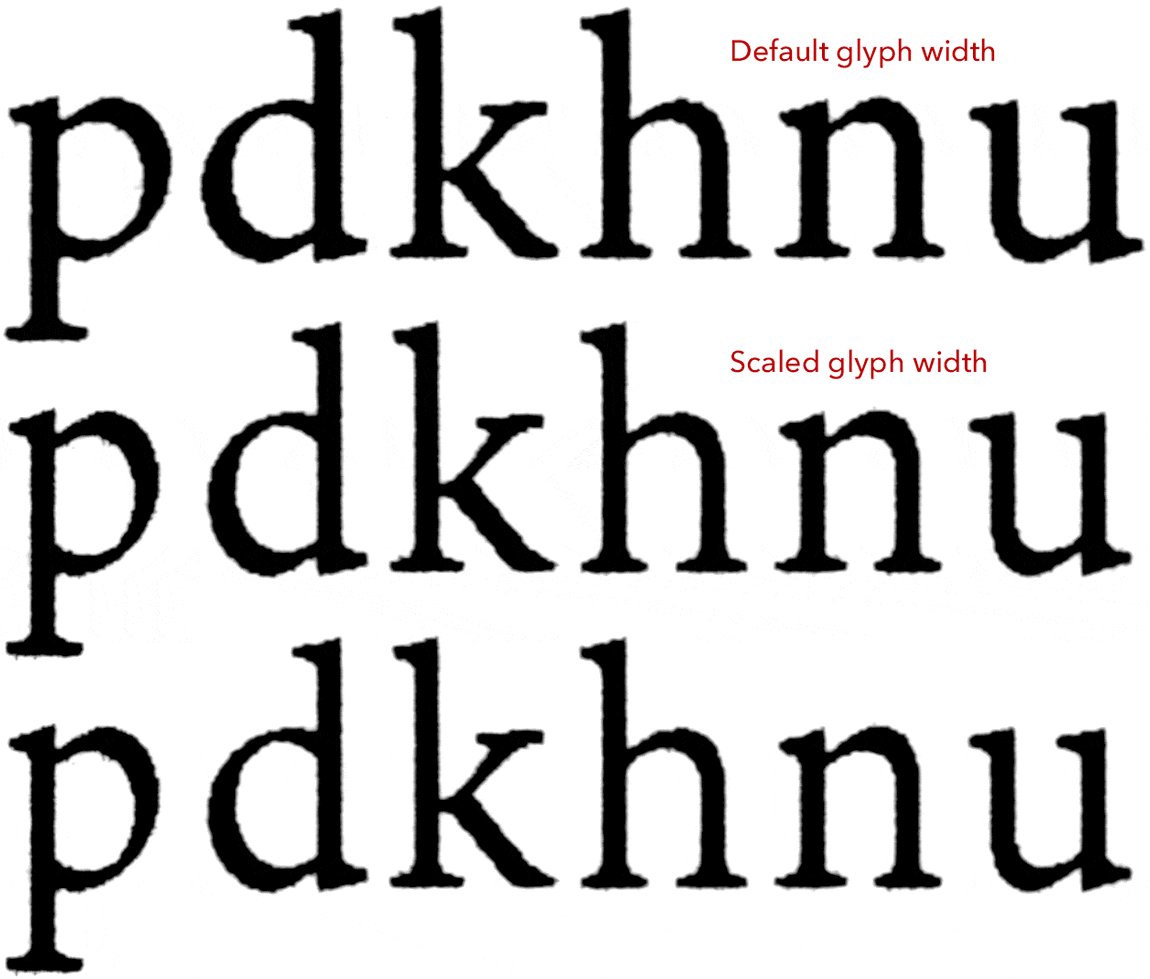
At first glance — on a high resolution retina screen zoomed in close to the text — there isn’t any. The small variations in glyph spacing and width are almost unnoticeable as shown below.

Problems can occur on output however, and this is what I discovered on the recent book project.
A computer screen can reproduce many levels of grey. When rendering type on screen, anti-aliasing (i.e. pixels filled with greys) is used to simulate subtle variations in the widths of glyph stems. For a (monochrome) laser printer on the other hand individual toner dots are always black. Either there’s a dot of black toner or there isn’t. In other words, when rendering text glyphs, the rasterising software in the printer (e.g. a Postscript interpreter or similar) has to decide how many whole pixels to allocate to the width of a glyph stem. Hinting in the font software helps the rasteriser to make good choices which keep a consistent “colour” for all glyphs in the same font at the same size.
But when a glyph is scaled horizontally, there comes a point when the decision about how wide to make the glyph stem in whole pixels has to change by one whole pixel. For a low resolution printer (e.g. 600dpi) this change in stem width by a whole pixel is definitely visible to the naked eye. The font glyphs look “lighter”, as if they are not properly inked.
And this is what I discovered in the printed books. The effect is subtle and many readers will not notice it at all. However for someone accustomed to looking at subtle details in the design and reproduction of type, it is noticeable. A lesson for next time.

I doubt this problem would occur if outputting to a high resolution film imagesetter or platesetter. These devices typically have resolutions of 2400 pixels per inch or more — i.e. at least four times that of a 600dpi laser printer. Hence steps in the width of glyph stems would be at least four times smaller and far less likely to be noticeable to the eye.